


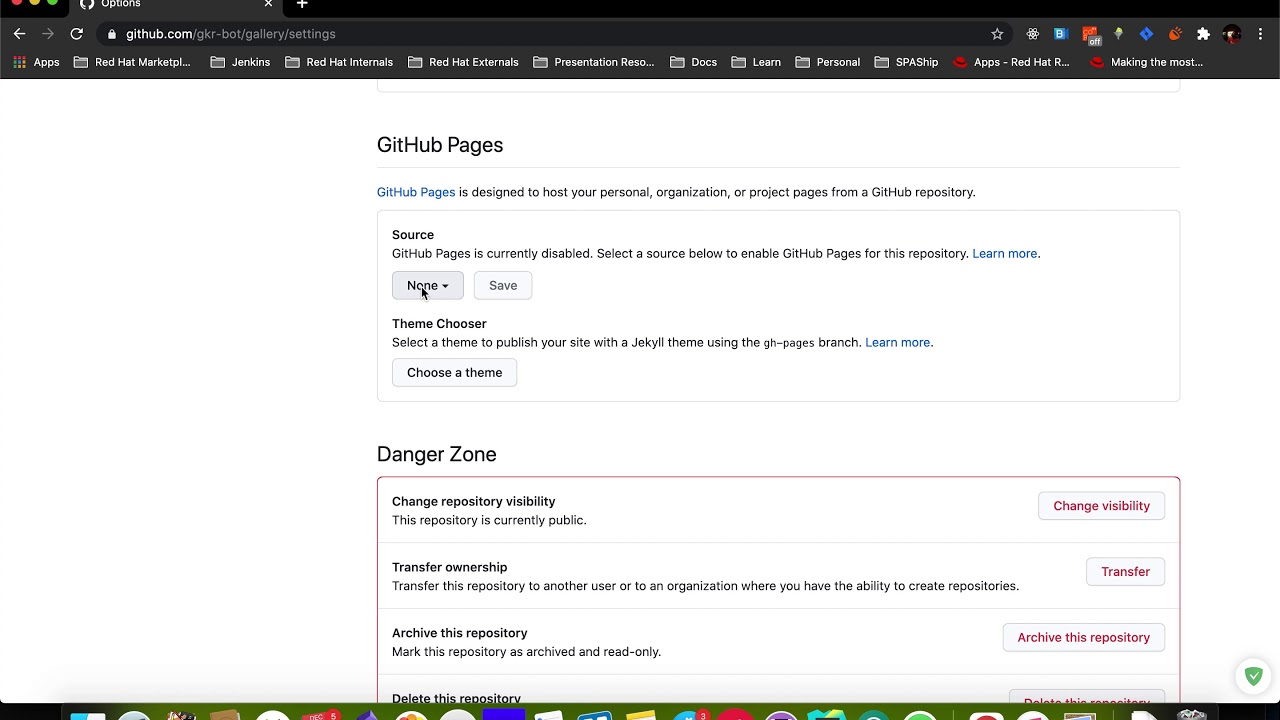
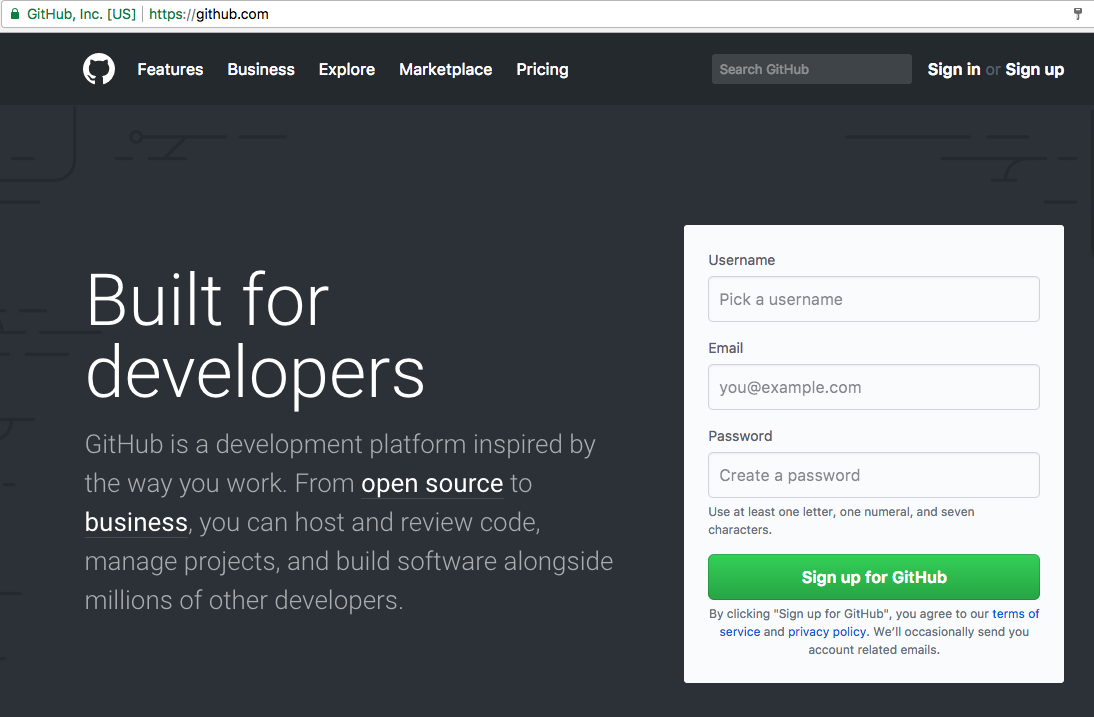
It’s great and all that you have this fancy blog now…but, you probably don’t want your site saying “Default Author Name” all over the place, and you probably want to change the blogs name to something other than “My Blogs Name”. If it’s been a few minutes…go check out your new site! Your blogs home page will simply be the name of the repository. And they will do this, every time you make a change. There may be a few minute delay, but eventually GitHub will recognize that you created a GitHub Pages repository, it will automatically pick it up and create your website. But other than that…you now have a published and viewable blog on the interwebs. We still need to add things like your name, maybe a personal bio, your social media usernames, and, you know…some blog posts. Now you can click “Create repository from template”.Ĭongrats! You just set up a SQL blog! (kinda) I mean, it’s just the default template. If you set it to “Private”, your website will not be published. If your GitHub username is “giraffeface”, then name it If your GitHub username is “chadbaldwin”, then name it *If you don’t name your repository correctly, none of this will work Step 3 - Name and create your repository Step 2 - Open the template I built for youĪfter logging into your GitHub account, open this link and follow the instructions in Step 3: Note: Your username will eventually be part of your websites URL, so just keep that in mind when picking a username. If you don’t have a GitHub account, create one, otherwise go log in. Let’s get started Step 1 - Create a GitHub account That is what I’ve tried to set up for you. You just need good content, and setting one up should be as simple as a few clicks, maybe filling in some personal info, and you’re done. Your first blog doesn’t need to be a fancy, professionally designed website. For example, I built this template to support T-SQL specific syntax highlighting using the SSMS theme. I’ve left in features that I think are helpful for a blogger who wants to cover SQL Server. I’ve taken this blog, stripped out unnecessary extras and converted it into a template you can use.
Creating github pages how to#
GitHub Pages is great, but when you start learning “how to blog using Jekyll”, things get pretty overwhelming…You start learning about ruby and Jekyll and how to get them working on Windows (which is a pain), learning languages like YAML and Liquid…It gets complicated real quick. It’s a service provided by GitHub They allow you to host a static website (no backend code), and they host it for free. I played around with various blogging platforms and they seemed okay, but for some reason, none of them really did what I wanted.
Creating github pages code#
“How do I get that cool code highlighting on my blog?” I might say “you have to do it this way”, but you, Jekyll expert, may know that’s not true. You might notice me saying some “incorrect” things…this is because I’m trying to keep it simple. If you read this post and would like to help me improve it, please comment below, send me an email or a tweet, and let me know how I could improve this post for you and future readers.ĭisclaimer: If you’re familiar with GitHub Pages, Jekyll, etc. But…over time, the audience for this post has changed quite a lot. I spent a lot of time customizing this blog to support the SQL Server language syntax highlighting. I originally wrote this post to help other members of the SQL Server community who wanted to get into blogging. In fact…most of the traffic to this website is just this post alone.

99% of the traffic for this post comes from simple Google searches, many times it appears above GitHub’s own instructions for Github Pages. When I wrote this post a over a year ago…I did not expect it to become as popular as it is today. This blog post is pending update, but I want your help!


 0 kommentar(er)
0 kommentar(er)
